J'ai bien effectué ma mise en page, le rendu sous un navigateur est bon, mais lorsque j'effectue un test dans un webmail les images sont séparées par un cadre blanc
Explication
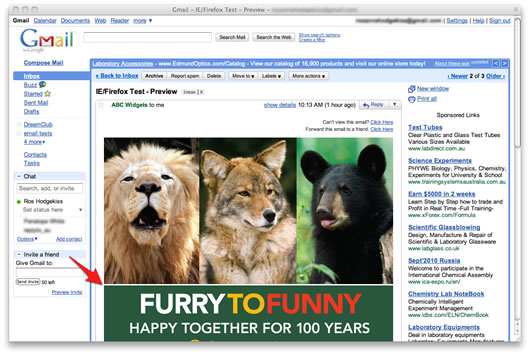
Votre message ressemble à cela :

Le doctype du webmail prend le pas sur celui du message.
Une majeure partie des webmails commencent à utiliser celui-ci : <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Cela a pour effet de forcer la mise en page en CSS, ce qui n'est pas toujours compatible avec le code des messages.
Changer le code css d'une campagne pour résoudre cette incomptibilité
Sur chaque image de votre campagne, intégrer ce code dans chaque balise img : style="display:block".
Comme ceci :
Initialement : <img src="image.jpg" width="100" height="100" alt="mon image">
Modifié : <img style="display:block" src="image.jpg" width="100" height="100" alt="mon image">
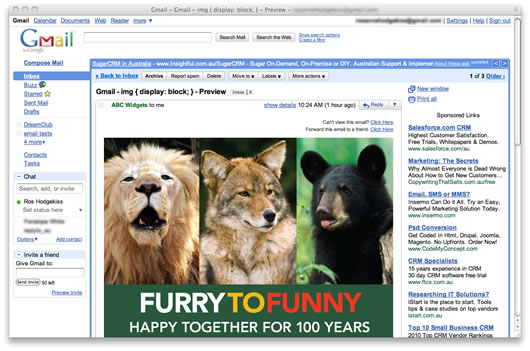
Le rendu sous webmail est maintenant comme ceci :

This post is also available in:
 English (Anglais)
English (Anglais)
