Structure du message
L'architecture globale du message responsive se construit par blocs.

1 - Éléments structurants
1.1 - Bloc
Les blocs définissent la structure de votre message. Il est possible d'imbriquer plusieurs blocs.
Dans l'idéal, lorsque le message a fini d'être structuré, chaque sous-conteneur ne doit avoir qu'une fonction.

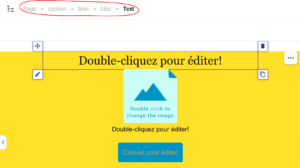
Chacun de ces quatre blocs a une fonction différente, le premier est un titre, le deuxième une image, le troisième un texte et le dernier un bouton.
Cela se vérifie par le fil d'ariane (en haut à gauche, entouré ici en rouge), on retrouve bien les deux blocs imbriqués puis le titre.
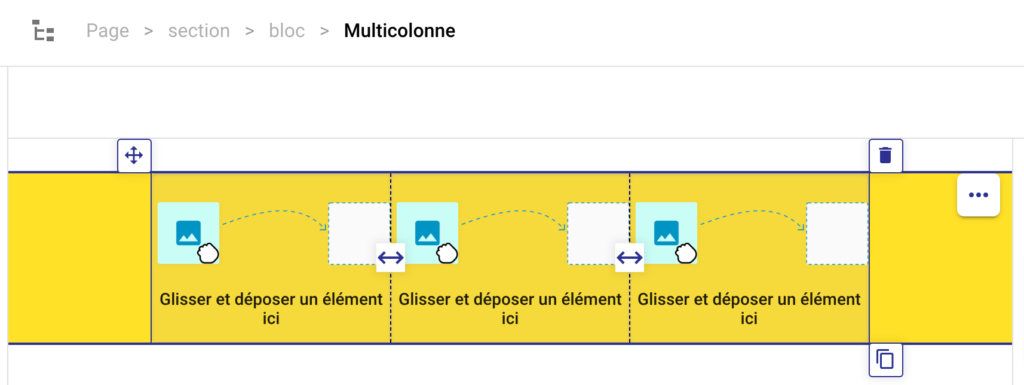
L'outil "Multicolonne" se place à l’intérieur d'un bloc et permet également de structurer l'email. Il permet de construire une section en plusieurs blocs et mettre plusieurs types de contenu dans la même ligne.


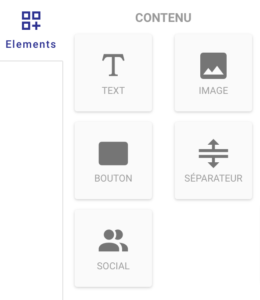
Ce sont les outils qui vont permettre d'insérer le contenu dans votre message. Il suffit donc de les glisser au sein des conteneurs et colonnes.
Pour avoir plus d'impact...
Pour améliorer le rendu visuel de votre création et qu'il soit plus impactant, certains paramètres peuvent être personnalisés tels que les espacements et marges, les bordures ou encore le fond.

2 - Une bordure peut être ajoutée. Vous pourrez en modifier l'aspect (en continu, pointillés ou tirets), la largeur et la couleur.
3 - Il vous est possible d'ajouter une couleur de fond unie sous certains éléments de votre message.
4 - Vous pouvez aussi activer ou désactiver l’affichage d'un élément sur le desktop ou mobile selon le besoin.
La prévisualisation
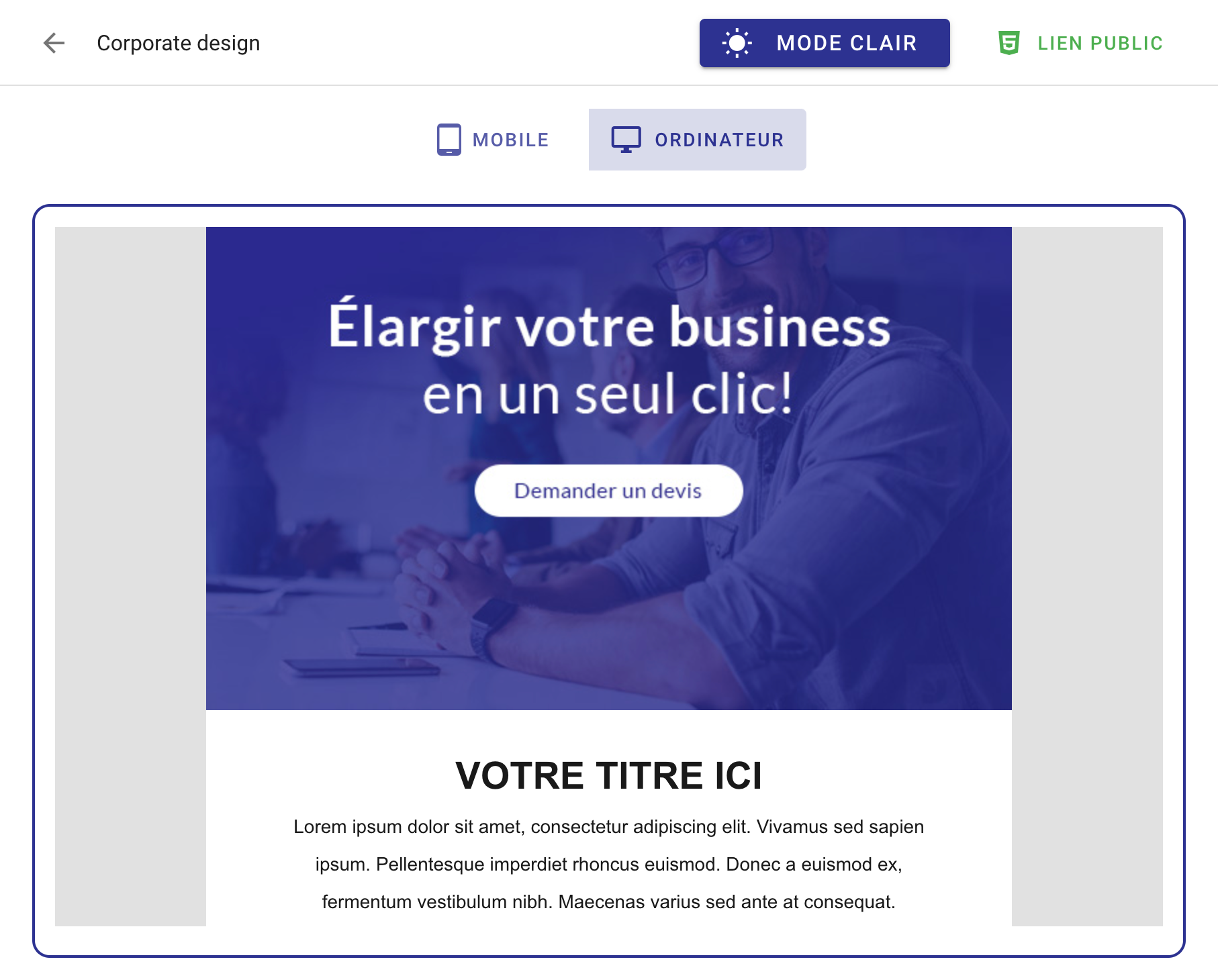
La prévisualisation vous permet de tester si votre message a un rendu efficace sur les différents supports.

Vous pouvez ainsi voir le rendu de votre emailing sur les ordinateurs et mobiles selon la taille des écrans.
This post is also available in:
 English (Anglais)
English (Anglais)
