Table des matières
Définir les champs
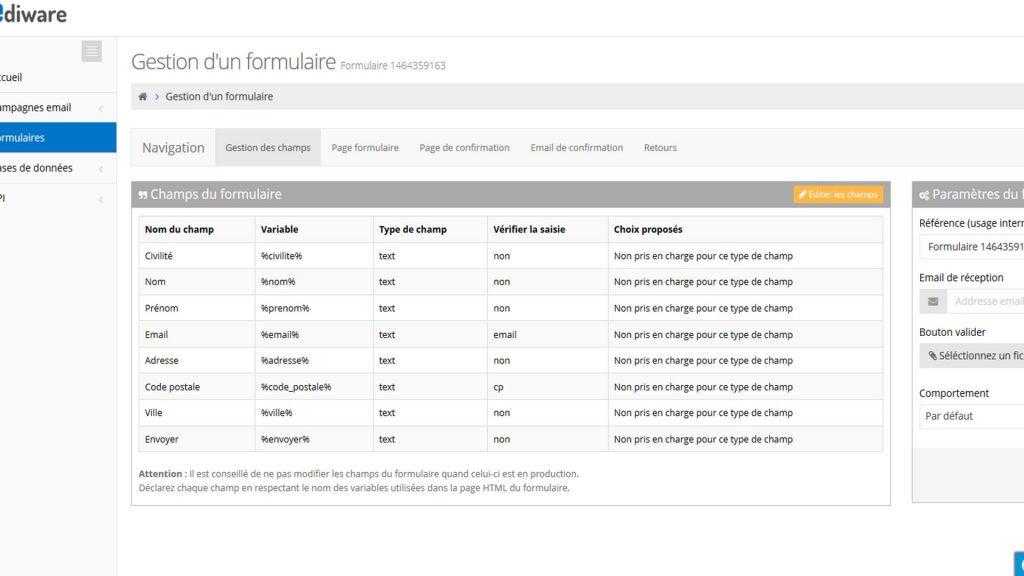
La première étape consiste à définir les champs du formulaires.

Le nom des champs est libre. La seconde colonne présente les noms de variables à utiliser dans la page HTML contenant le formulaire afin d'afficher les champs à l'endroit souhaité.
Attention : Vous devez également créer un champ de type "submit" afin que les internautes puissent valider le formulaire. Le bouton standard proposé par défaut peut être personnalisé grâce à une image au format GIF dans la partie droite de l'interface, rubrique : "Bouton valider"
Pour définir les champs, cliquez sur le lien "Editer les champs".
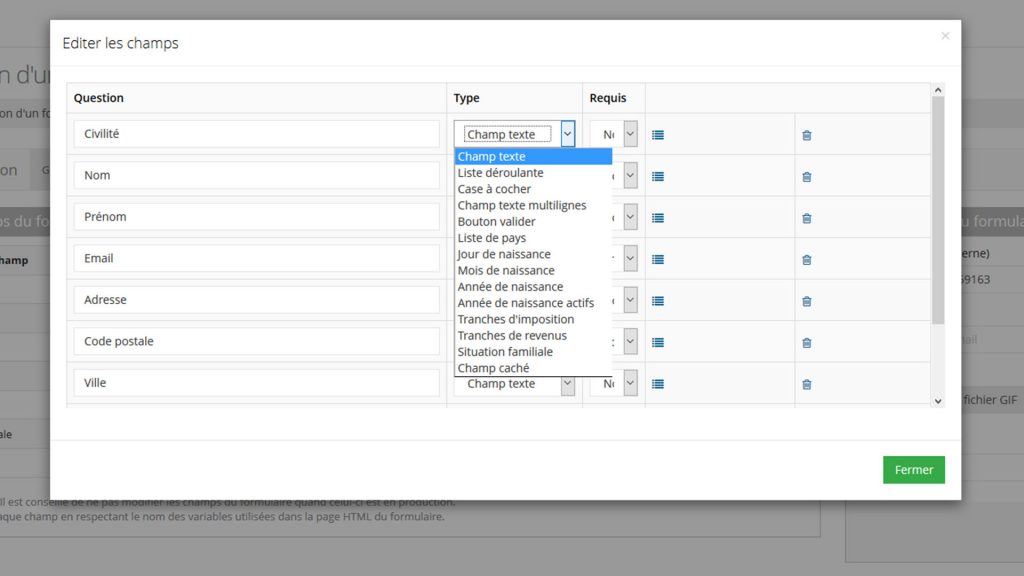
Les différents types de champs

Les champs standards
- Liste déroulante
Pour définir les différentes valeurs possibles de la liste déroulante, cliquez sur l'avant dernier bouton de la ligne (![]() ).
).
- Case à cocher
- Champ texte multilignes
- Bouton valider
Les listes déroulantes aux valeurs prédéfinies
- Liste de pays
- Jour de naissance
- Mois de naissance
- Année de naissance
- Tranches d'imposition
- Tranches de revenus
- Situation familiale
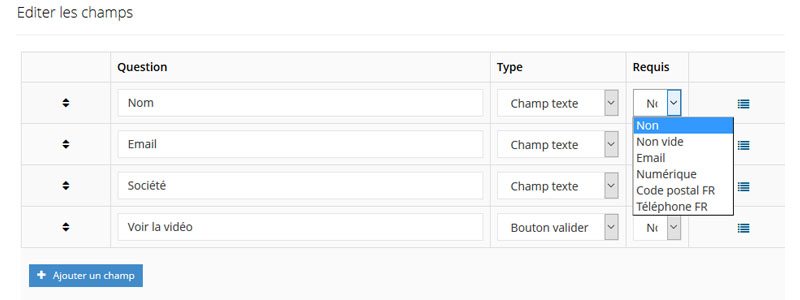
Requis

La colonne "requis" permet d'obliger le prospect à remplir le champ avec un langage prédéfinit.
Par exemple, en sélectionnant "email", s'il n'y a pas d'arobase dans le texte du prospect, le formulaire ne pourra pas être validé.
Email de réception
Entrez un email si vous souhaitez recevoir la copie des formulaires remplis par les internautes.
This post is also available in:
 English (Anglais)
English (Anglais)
