Table des matières
Fonctionnement
La page HTML contenant le message de confirmation est libre. Une fois en place, la plateforme repère les différentes variables définies dans les paramètres du formulaire et présentes dans la source, et les remplace par les valeurs saisies dans le formulaire par l'internaute (Attention : la variable correspondante au bouton valider n'a pas lieu d'être dans cette page).
Le nom des variables est généré à partir du nom choisi pour les champs (La variable est entourée du caractère % et les caractères spéciaux du nom sont remplacés).
Le nom des variables est affiché colonne numéro 2 dans la page de paramétrage.
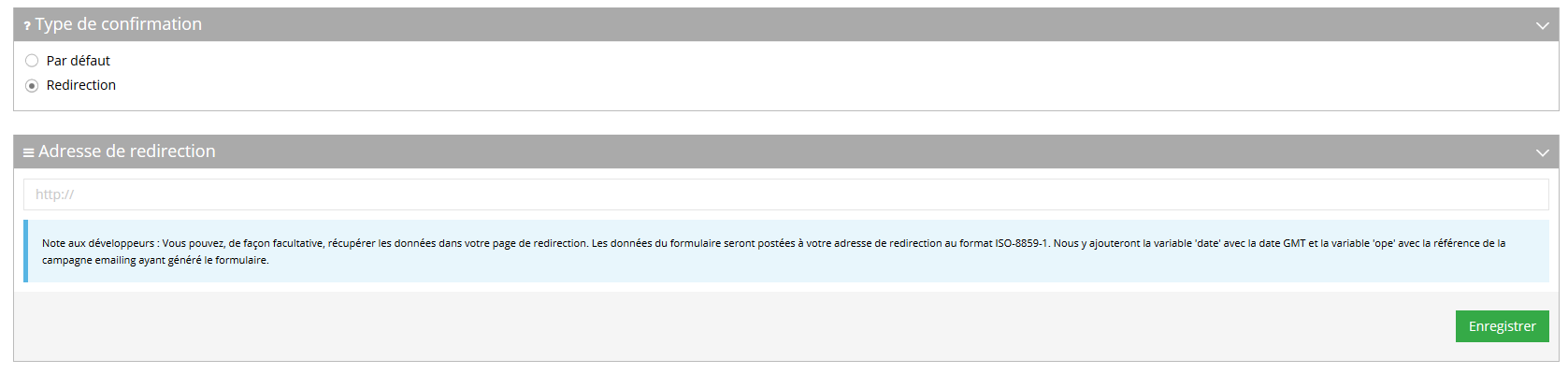
Vous avez également la possibilité de choisir de rediriger directement vos prospects à la suite de la validation du formulaire.
Pour cela vous devez cochez la case redirection et indiquer simplement l'URL de la page que vous souhaitez en redirection.

Exemple simple
En poursuivant l'exemple donné dans la page formulaire, nous avons ainsi déclaré plusieurs champs :

La source HTML suivante a été placée dans la page du formulaire :
<table border="0"> <tr> <td>Civilité</td> <td width="120">%civilite%</td> </tr> <tr> <td>Nom</td> <td width="120">%nom%</td> </tr> <tr> <td>Prénom</td> <td width="120">%prenom%</td> </tr> <tr> <td>Email</td> <td width="120">%email%</td> </tr> <tr> <td>Adresse</td> <td width="120">%adresse%</td> </tr> <tr> <td>Code postal</td> <td width="120">%code_postal%</td> </tr> <tr> <td>Ville</td> <td width="120">%ville%</td> </tr> </table>
Une fois le formulaire validé, les variables entre le signe % sont interprétées par la plateforme qui génère le code source HTML suivante (les valeurs entrées sont données à titre d'exmple. Les valeurs réelles saisies par l'internautes sont affichées) :
<table border="0"> <tr> <td>Civilité</td> <td width="120">Monsieur</td> </tr> <tr> <td>Nom</td> <td width="120">Dupont</td> </tr> <tr> <td>Prénom</td> <td width="120">Jean</td> </tr> <tr> <td>Email</td> <td width="120">test@test.com</td> </tr> <tr> <td>Adresse</td> <td width="120">54 rue Louis Rolland</td> </tr> <tr> <td>Code postal</td> <td width="120">92120</td> </tr> <tr> <td>Ville</td> <td width="120">Montrouge</td> </tr> </table>
Pour créer votre page de confirmation
Importer une URL
Vérification de la page HTML et éléments liés
La page HTML doit être "bien formée". Si les balises HEAD et BODY (et STYLE si vous utilisez des CSS) ne sont pas présentes, l'importation ne se fera pas correctement. Si vous utilisez un éditeur HTML de type Dreamweaver pour créer vos pages, ces balises sont toujours présentes.
Les liens vers des autres pages (d'un site Internet par exemple) doivent être absolus.
Les liens vers les images qui vont être importées doivent être absolus.
Si un fichier à télécharger est lié à la page HTML (un fichier PDF par exemple), vérifiez que son lien est bien absolu.
Import de l'URL
Recopiez l'URL de la page dans l'interface MDWorks. Après l'importation, vérifiez le contenu du corps du message et des feuilles de style.
En cas de problème
Si le corps du message est vide, vérifiez que votre page contient bien des balises <body> et </body>.
Si le corps du message contient des caractères bizarres à la place des accents, vérifiez que le codage (charset) de votre page est bien en ISO-9001 (et non UTF-8).
Importer un fichier ZIP
Une page HTML peut être importée avec ses images.
Vérification de la page HTML et éléments liés
La page HTML doit être "bien formée". Si les balises HEAD et BODY (et STYLE si vous utilisez des CSS) ne sont pas présentes, l'importation ne se fera pas correctement. Si vous utilisez un éditeur HTML de type Dreamweaver pour créer vos pages, ces balises sont toujours présentes.
Les liens vers des autres pages (d'un site Internet par exemple) doivent être absolus.
Les liens vers les images qui vont être importées doivent être relatifs.
Si un fichier à télécharger est lié à la page HTML (un fichier PDF par exemple), il sera également importé et hébergé par cette méthode. Vérifiez dans ce cas que son lien est bien relatif.
Création du fichier ZIP
Pour créer le fichier ZIP, sélectionner directement la page HTML ainsi que les éléments liés (images, répertoire, ...). Ne sélectionnez pas le répertoire contenant tout cela. La page HTML doit être "à la racine" du fichier ZIP.
En cas de problème
Si le corps du message est vide, vérifiez que votre page contient bien des balises <body> et </body>.
Si le corps du message contient des caractères bizarres à la place des accents, vérifiez que le codage (charset) de votre page est bien en ISO-9001 (et non UTF-8).
Source
Vous avez la possibilité de mettre en place votre page de confirmation en utilisant le code source.
Editeur HTML
La page de confirmation peut-être créée à l'aide de l'éditeur HTML en ligne.
Les endroits où doivent être placés les valeurs saisies par l'internaute doivent également être remplacés par les variables entre %.
Editer les feuilles de style
La mise en place de la source HTML via l'import d'une URL ou d'un fichier ZIP, rempli automatiquement la partie feuilles de style d'après les éléments disponibles dans votre page originale.
Cependant vous pouvez modifier à la main les feuilles de style afin de modifier la présentation.
This post is also available in:
 English (Anglais)
English (Anglais)
