Table des matières
Fonctionnement
La page HTML contenant le formulaire est libre. Une fois en place, la plateforme repère les différentes variables (définies dans les paramètres du formulaire et présentes dans la source), et les remplace par des champs HTML correspondants (ou le bouton valider dans le cas d'un champ "submit").
Le nom des variables est généré à partir du nom choisi pour les champs (La variable est entourée du caractère % et les caractères spéciaux du nom sont remplacés).
Le nom des variables est affiché dans la deuxième colonne de la page de "gestion des champs".
Les champs liste détoulante et le bouton valider ont une taille par défaut.
Les champs texte et texte multilignes ont une largeur et une hauteur à 100% dans leur propriété "style". Il convient donc de les placer dans une cellule de tableau aux dimensions contraintes afin d'obtenir la taille voulue. Leur apparence peut être modifiée en utilisant normalement les CSS de balise.
Exemple simple
Dans l'exemple suivant, nous avons déclaré plusieurs champs :

La source HTML suivante a été placée dans la page du formulaire :
<table border="0"> <tr> <td>Civilité</td> <td width="120">%civilite%</td> </tr> <tr> <td>Nom</td> <td width="120">%nom%</td> </tr> <tr> <td>Prénom</td> <td width="120">%prenom%</td> </tr> <tr> <td>Email</td> <td width="120">%email%</td> </tr> <tr> <td>Adresse</td> <td width="120">%adresse%</td> </tr> <tr> <td>Code postal</td> <td width="120">%code_postal%</td> </tr> <tr> <td>Ville</td> <td width="120">%ville%</td> </tr> </table>
Les variables entre le signe % sont interprétées par la plateforme qui génère le code source HTML suivante :
<table border="0"> <tr> <td>Civilité</td> <td width="120"><select name="champ_1"><option value="Monsieur">Monsieur</option><option value="Madame">Madame</option><option value="Mademoiselle">Mademoiselle</option></select</td> </tr> <tr> <td>Nom</td> <td width="120"><input type="text" name="champ_2" value="" style="width:100%;height:100%;"></td> </tr> <tr> <td>Prénom</td> <td width="120"><input type="text" name="champ_3" value="" style="width:100%;height:100%;"></td> </tr> <tr> <td>Email</td> <td width="120"><input type="text" name="champ_4" value="" style="width:100%;height:100%;"></td> </tr> <tr> <td>Adresse</td> <td width="120"><input type="text" name="champ_5" value="" style="width:100%;height:100%;"></td> </tr> <tr> <td>Code postal</td> <td width="120"><input type="text" name="champ_6" value="" style="width:100%;height:100%;"></td> </tr> <tr> <td>Ville</td> <td width="120"><input type="text" name="champ_7" value="" style="width:100%;height:100%;"></td> </tr> </table>
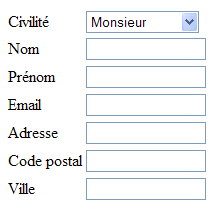
Ce qui affiche :

Importer une URL
Vérification de la page HTML et éléments liés
La page HTML doit être "bien formée". Si les balises HEAD et BODY (et STYLE si vous utilisez des CSS) ne sont pas présentes, l'importation ne se fera pas correctement. Si vous utilisez un éditeur HTML de type Dreamweaver pour créer vos pages, ces balises sont toujours présentes.
Les liens vers des autres pages (d'un site Internet par exemple) doivent être absolus.
Les liens vers les images qui vont être importées doivent être absolus.
Si un fichier à télécharger est lié à la page HTML (un fichier PDF par exemple), vérifiez que son lien est bien absolu.
Import de l'URL
Recopiez l'URL de la page dans l'interface MDWorks. Après l'importation, vérifiez le contenu du corps du message et des feuilles de style.
En cas de problème
Si le corps du message est vide, vérifiez que votre page contient bien des balises <body> et </body>.
Si le corps du message contient des caractères bizarres à la place des accents, vérifiez que le codage (charset) de votre page est bien en ISO-9001 (et non UTF-8).
Importer un fichier ZIP
Une page HTML peut être importée avec ses images.
Vérification de la page HTML et éléments liés
La page HTML doit être "bien formée". Si les balises HEAD et BODY (et STYLE si vous utilisez des CSS) ne sont pas présentes, l'importation ne se fera pas correctement. Si vous utilisez un éditeur HTML de type Dreamweaver pour créer vos pages, ces balises sont toujours présentes.
Les liens vers des autres pages (d'un site Internet par exemple) doivent être absolus.
Les liens vers les images qui vont être importées doivent être relatifs.
Si un fichier à télécharger est lié à la page HTML (un fichier PDF par exemple), il sera également importé et hébergé par cette méthode. Vérifiez dans ce cas que son lien est bien relatif.
Création du fichier ZIP
Pour créer le fichier ZIP, sélectionner directement la page HTML ainsi que les éléments liés (images, répertoire, ...). Ne sélectionnez pas le répertoire contenant tout cela. La page HTML doit être "à la racine" du fichier ZIP.
En cas de problème
Si le corps du message est vide, vérifiez que votre page contient bien des balises <body> et </body>.
Si le corps du message contient des caractères bizarres à la place des accents, vérifiez que le codage (charset) de votre page est bien en ISO-9001 (et non UTF-8).
Editeur HTML
La page du formulaire peut-être créee à l'aide de l'éditeur HTML en ligne.
Les endroits où doivent être placés les champs du formulaire doivent également être remplacés par les variables entre %.
Editer les feuilles de style
La mise en place de la source HTML via l'import d'une URL ou d'un fichier ZIP, rempli automatiquement la partie feuilles de style d'après les éléments disponibles dans votre page originale.
Cependant vous pouvez modifier à la main les feuilles de style afin de modifier la présentation.
This post is also available in:
 English (Anglais)
English (Anglais)
