Construction du message
Préférez travailler en pourcentage plutôt quand pixel.
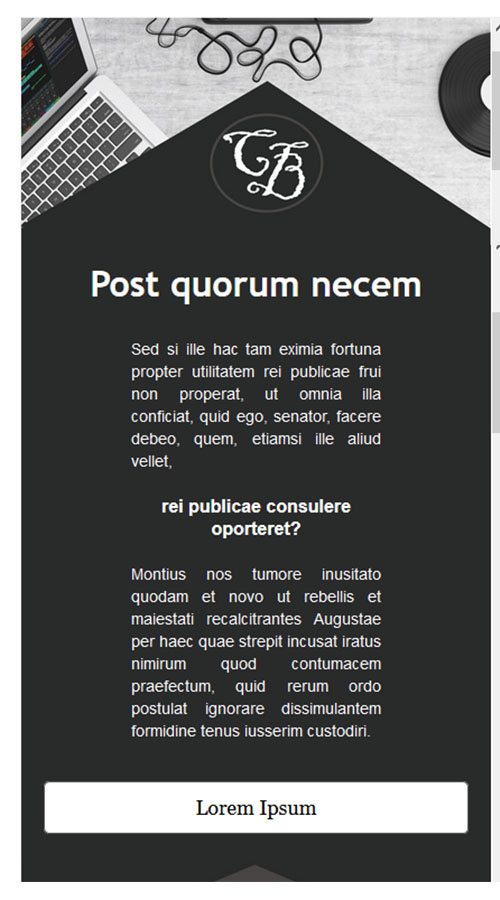
Lorsque vous avez à centrer un texte ou une image, il est préférable d'insérer l'outil colonne, avec la création de trois colonnes (qui vont être en pourcentage) plutôt que de n'insérer qu'une image, par exemple, et de la centrer grâce aux marges (qui seront en pixels).
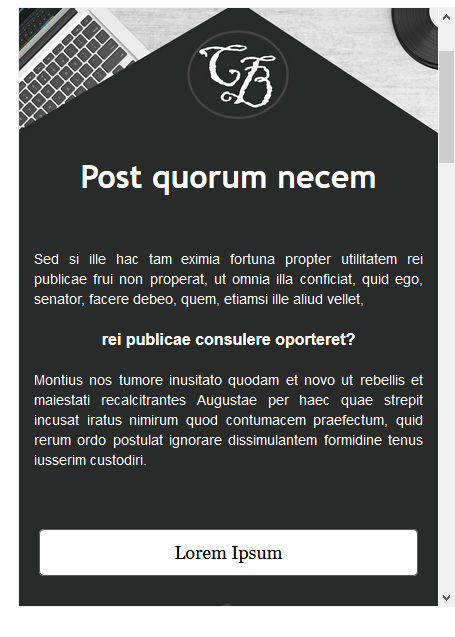
Ainsi lorsque votre message passera sur support mobile, l'espacement ne sera pas figé et s'adaptera au support contrairement aux pixels.
 ( en pixel)
( en pixel)  (en %)
(en %)
Affichage sur mobile
Paramètre de l'outil "colonnes"
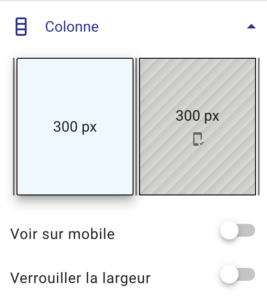
Lorsque vous insérez l'outil "Multicolonne" dans un bloc, vous avez le possibilité d'afficher ou cacher certaines colonnes lorsque votre message est ouvert sur mobile.
Il vous suffit pour cela de cliquer sur la colonne en question (dans le menu de droite) puis de cliquer sur la case "Voir sur Mobile"

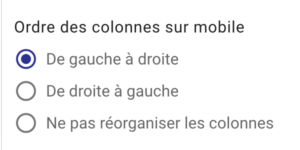
Vous pouvez également choisir ou non de réorganiser les colonnes quand le message passe sur une tablette ou un mobile, vous pouvez choisir entre "De gauche a droite", "De droite au gauche", et "Ne pas réorganiser les colonnes"

Le bouton est réglé, par défaut, sur la réorganisation sur mobile.
Mais cette option ne donne pas toujours un rendu optimal, il faut donc forcer les colonnes à rester les unes à côté des autres en cochant : "Ne pas réorganiser les colonnes".
En voici un exemple :


This post is also available in:
 English (Anglais)
English (Anglais)
