Créer une newsletter professionnelle et lisible passe par une bonne structuration dès le départ. Grâce à l’éditeur responsive, vous pouvez organiser facilement vos contenus, gérer les marges et créer des sections réutilisables.
Dans ce guide, nous allons voir pas à pas comment construire votre message en partant d’une page blanche, en ajoutant des blocs, et en sauvegardant vos sections pour un usage futur.
Comment structurer efficacement votre newsletter dans l’éditeur responsive ?
Pour ce faire ouvrez un nouvel éditeur responsive complètement vide afin de bien commencer votre email :
 On commence toujours dans une section par mettre un bloc.
On commence toujours dans une section par mettre un bloc.
Ça permet de gérer les marges plus facilement.
Les blocs définissent la structure de votre message. Il est possible d'imbriquer plusieurs blocs.
Dans l'idéal, lorsque le message est structuré, chaque sous-conteneur ne doit avoir qu'une fonction.
⬅️Pour ce faire cliquez sur le bloc à gauche de votre écran (ici entouré en vert) et glissez-le vers la droite sur votre espace de travail. ⬇️⬇️

- Pour rajouter un nouveau bloc, il vous suffit de refaire l'action, c'est-à-dire cliquer sur bloc et glisser dans votre espace de travail. En haut à droite s'affichera "Nouvelle Section", où vous pouvez y ajouter une nouvelle.
Comment sauvegarder votre section dans l'éditeur responsive ?
Pour pouvoir réutiliser vos messages facilement, vous pouvez sauvegarder la section comme suit :
- Sélectionnez la section que vous voulez sauvegarder
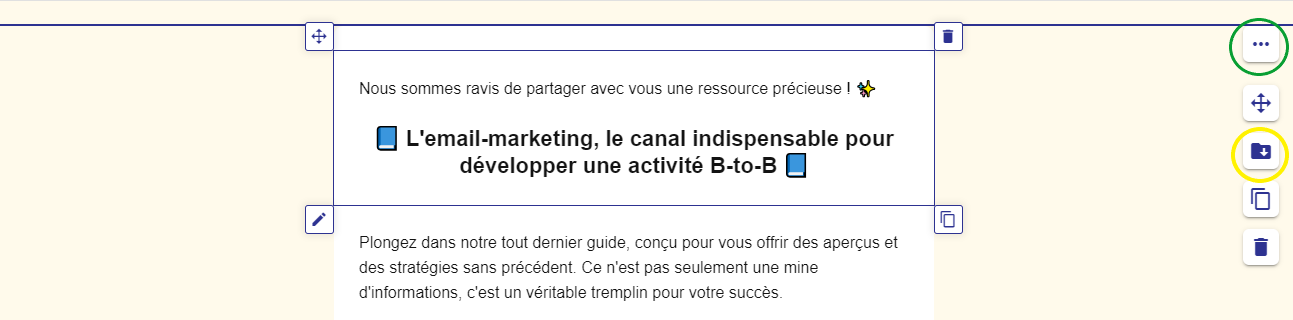
- Cliquez sur les trois points à droite de votre écran (ici entourés en vert)
- Puis sélectionnez le dossier en bleu (ici entourés en jaune)

- Une fois sélectionné vous avez un widget en bleu qui s'affiche pour enregistrer et nommer la section.
