
1 - Bloc gauche
Ce bloc contient des éléments du contenu pour ajouter un texte, une image, ou un bouton...
Grâce à l'éditeur WIZIWIG fournit, vous avez la possibilité de glisser l'élément désiré au centre, commencer la création de votre email et visualiser le rendu en même temps.
Et juste en bas un autre accès "Marque" pour définir des styles et ajouter des variables prédéfinies des textes, images, couleurs...
Ce bloc contient des éléments du contenu pour ajouter un texte, une image, ou un bouton...
Grâce à l'éditeur WIZIWIG fournit, vous avez la possibilité de glisser l'élément désiré au centre, commencer la création de votre email et visualiser le rendu en même temps.
Et juste en bas un autre accès "Marque" pour définir des styles et ajouter des variables prédéfinies des textes, images, couleurs...
2 - Bloc droit
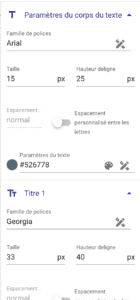
Un bloc droit qui va servir pour personnaliser un élément choisi, si on choisit un élément au centre, image par exemple, la barre droite affichera toutes les caractéristiques de cet élément comme la taille (largeur et hauteur), l'alignement, l'espacement... et toutes les fonctionnalités pour personnaliser cet élément.
Un bloc droit qui va servir pour personnaliser un élément choisi, si on choisit un élément au centre, image par exemple, la barre droite affichera toutes les caractéristiques de cet élément comme la taille (largeur et hauteur), l'alignement, l'espacement... et toutes les fonctionnalités pour personnaliser cet élément.
N.B. : Pour tout élément sélectionné sur la partie centrale, 4 icônes s'afficheront sur les bords du bloc pour vous donner la possibilité de déplacer, supprimer, Modifier, ou dupliquer ce bloc.

3 - Barre du haut
Cette barre affichera le nom de du message, que vouspouvez le changer en cliquant dessus. Deux boutons (flèches avant et retour) qui vous donneront la possibilité de revenir en arrière ou de récupérer le dernier changement effectué. Le bouton pour enregistrer les modifications est en forme de disquette. Le pourcentage d'affichage (de 50% jusqu'à 200%) permettent de zommer. Enfin un bouton "Aperçu" afin de visualiser le rendu.
Cette barre affichera le nom de du message, que vouspouvez le changer en cliquant dessus. Deux boutons (flèches avant et retour) qui vous donneront la possibilité de revenir en arrière ou de récupérer le dernier changement effectué. Le bouton pour enregistrer les modifications est en forme de disquette. Le pourcentage d'affichage (de 50% jusqu'à 200%) permettent de zommer. Enfin un bouton "Aperçu" afin de visualiser le rendu.
This post is also available in:
 English (Anglais)
English (Anglais)
